連載教えて!伊沢先生!
情報処理オールラウンダー×専門学校講師×Youtuber! 幅広く活躍中の伊沢先生に、最新技術の教え方から教務でのICT活用まで、気になるテーマについて教えてもらうシリーズです。
みなさんはローコードプログラミングという言葉をご存知でしょうか?
ローコードプログラミングとは、ほとんどの作業をマウス操作で行い、少ないコード量でプログラミングできる技術です。
おおまかな処理の流れはマウス操作で組み立てて、少しだけコードを書くことでプログラムを完成させることができます。
目次
Node-REDとは
Node-REDは、IBMが開発したローコードプログラミングツールです。
Webブラウザ上で動作し、ノードという視覚的な部品をマウス操作で配置し、線をつなぎ合わせ、少しのコードを記述したり、プロパティを設定したりすることで、Webページの表示、IoT(電子部品の制御)やWebサービスとの接続を簡単に行うことができます。
Node-REDを使う方法
Windows
WindowsパソコンでNode-REDを使うためには、まずNode.jsをインストールし、その後Node-RED Desktopをインストールするのが一番簡単です。
Node.jsは推奨版(本記事執筆時点では14.18.1)をインストールします。
[Node.js]https://nodejs.org/ja/
[Node-RED Desktop]https://sakazuki.github.io/node-red-desktop/ja/
Mac
MacでNode-REDを使うためには、まずNode.jsをインストールし、その後npmコマンドを使ってNode-REDをインストールするのがオススメです。
Node.jsは、Windows同様、Node.jsのサイトからインストーラをダウンロードしてインストールするのが簡単です。
[Node.js]https://nodejs.org/ja/
Node.jsインストール後はnpmコマンドを使ってNode-redをインストールします。
ターミナルから以下のコマンドを入力します。
sudo npm install noderedインストール完了後はターミナルから
node-redと呼び出すと起動します。
Webブラウザを起動し、
http://localhost:1880にアクセスすることでNode-REDを利用できます。
Node-REDの基本
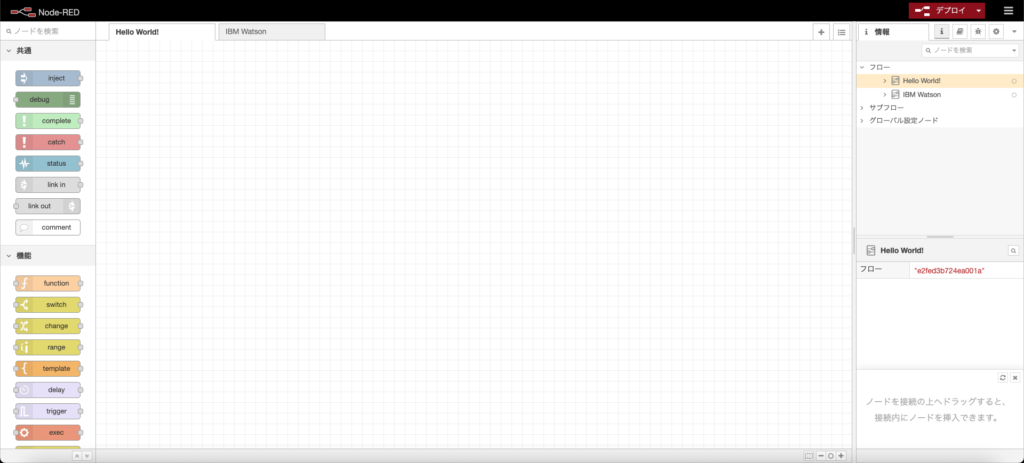
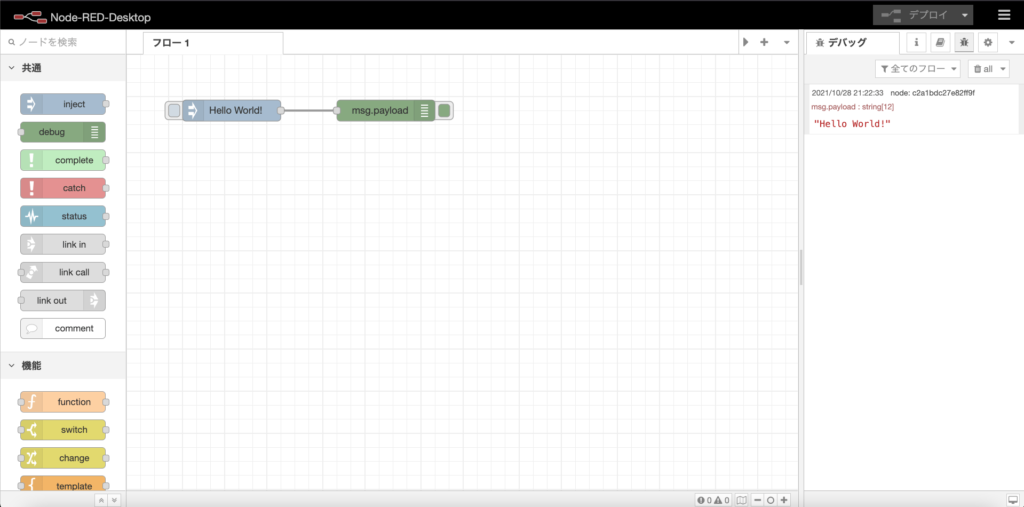
上の画像はNode-REDの画面です。
左側に並んでいるカラフルな部品が「ノード」というプログラム部品です。
「ノード」を配置するには、画面中央の「フロー」エリアにドラッグアンドドロップします。
そしてノードの左側または右側、両側についている四角形のコネクター同士をマウスでつなぎ合わせ、プログラムを作成していきます。
まずは「Hello World!」から
画面左のノードのリスト(パレット)の「共通」というカテゴリ名のすぐ下に「input」というノードがあります。
この「input」ノードをフロー上にドラッグアンドドロップします。
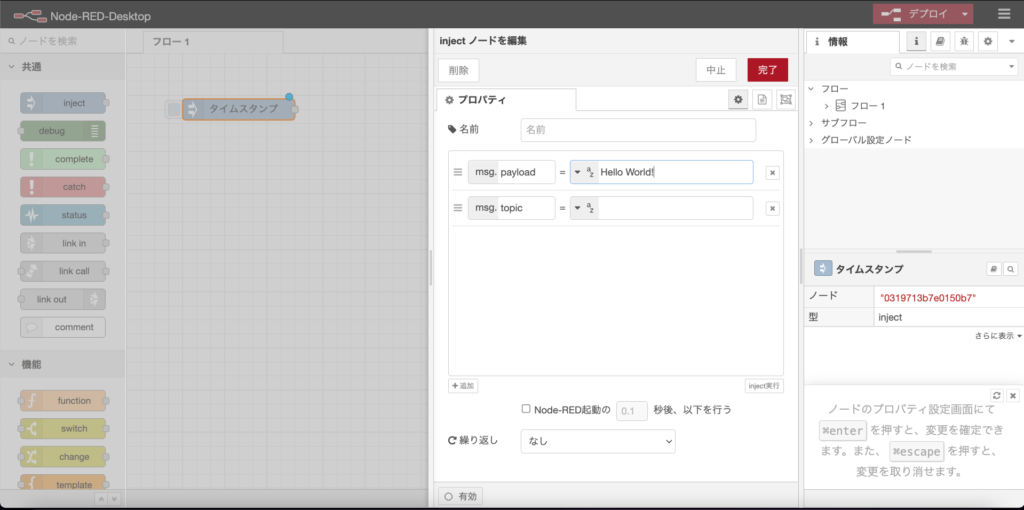
「input」ノードをダブルクリックすると、上のように画面中央に「inputノードを編集」と表示されます。
「payload」と書いてあるところの右側の下向き三角をクリックすると、様々なデータタイプを選べます。
そこから「文字列」を選択し、画像のようにテキストボックス内に「Hello World!」と入力したら「完了」ボタンをクリックします。
次に、「input」ノードの下にある「debug」というノードをフロー上にドラッグアンドドロップします。
「input」ノードの右側の四角形の上でマウスの右ボタンを押したままにしてマウスを動かすと、線が現れます。
この線を「debug」ノードの左側の四角形につなげてマウスボタンを離してみてください。
「input」ノードと「debug」ノードが線で結ばれます。
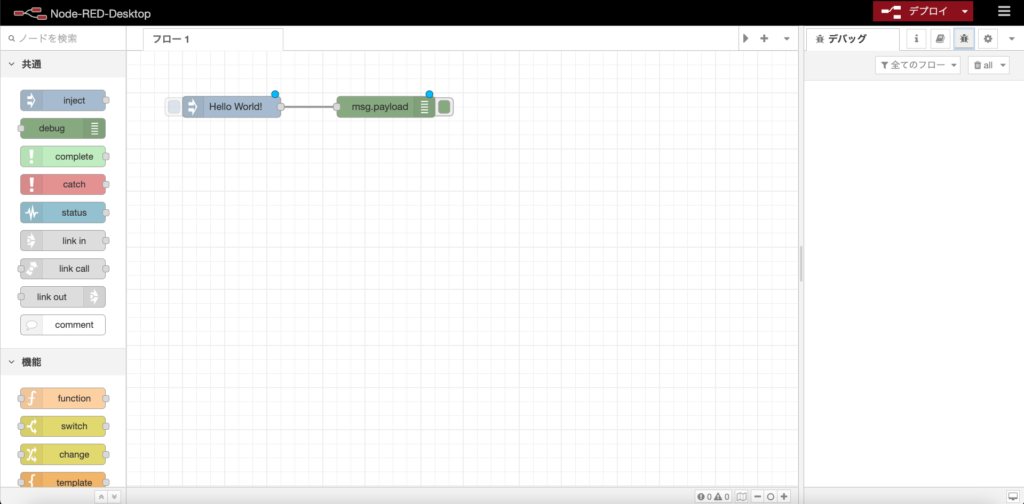
画面右上の「デプロイ」と書かれた部分の下にある虫のようなアイコンをクリックします。
すると、上の画像のように「デバッグ」と表示されるはずです。
Node-REDで作成したプログラムを有効にするためには、画面右上の「デプロイ」というボタンをクリックします。
「デプロイ」ボタンをクリックしたあと、「input」ノードの左側にあるボタンをクリックすると、デバッグのウィンドウに「Hello World!」と表示されます。
このように、Node-REDでは、プログラムの作成に必要なノードをフロー上に置き、線でつなぎ合わせていくことでプログラムを作成できます。
Webページを表示させる
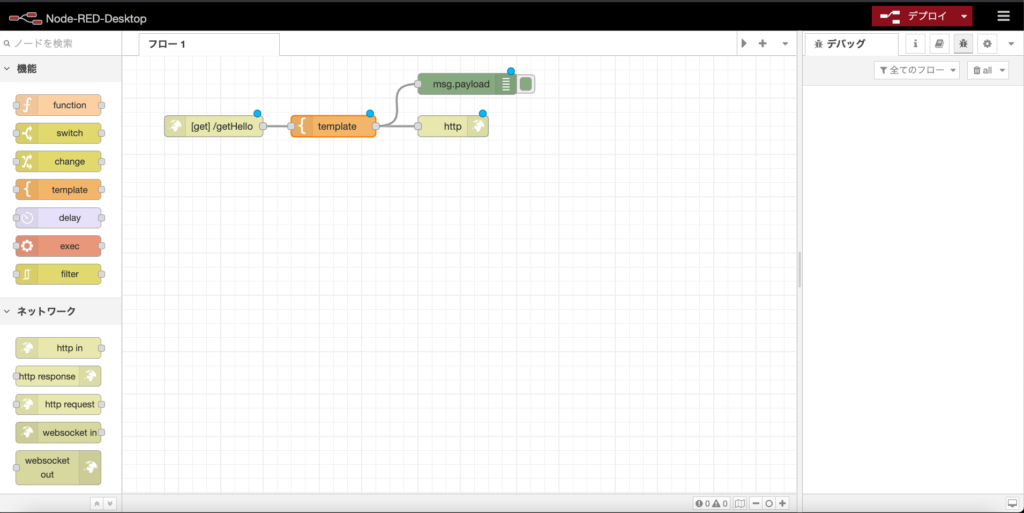
簡単なWebページやhttpのリクエストを受け付けるには、上の画像のようにノードを組み合わせます。
画面左のノードのリスト(パレット)を下にスクロールしていくと、「機能」や「ネットワーク」のカテゴリが表示されます。
ノードの処理は左から右に向かって流れていきます。
「debug」ノードの下にある「http」と書いてあるノードは「http response」ノードです。
このノードはリクエストの出口になるもので、このプログラムに必要です。
また、ノードは、複数のノードに並列に接続することも可能です。
画像にあるように、「template」ノードから「debug」ノード、「http response」ノード両方に制御を送ることもできます。
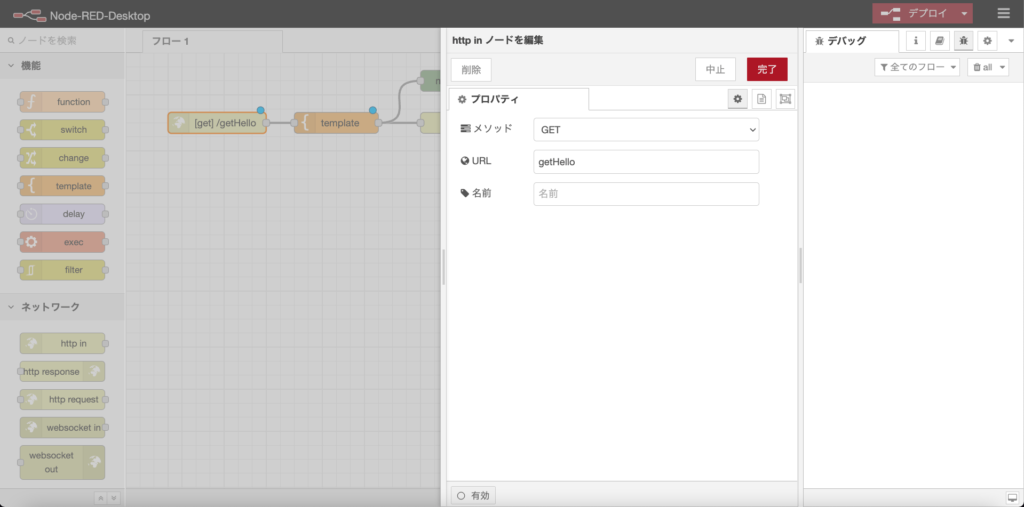
「ネットワーク」カテゴリの中にある「http in」ノードは、getやpostを指定してリクエストを受け付けます。
受け付けるためのURLを指定します。
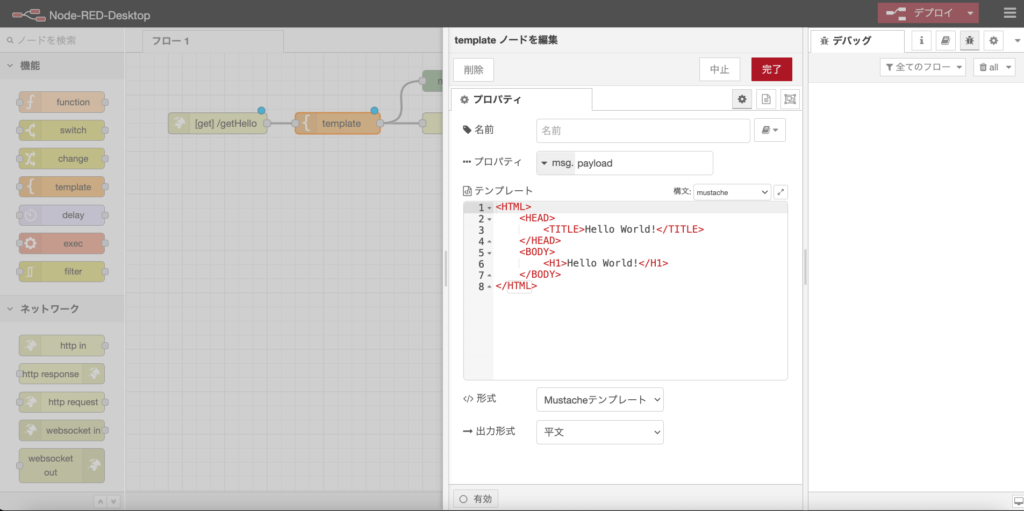
上の画像のように、「template」ノードにhtmlを書くことができます。
JavaScriptのコードを書きたいときは「function」というノードを使います。
出来上がったら必ず画面右上の「デプロイ」ボタンをクリックして下さい。
Webブラウザから
http://localhost:1880/getHelloにアクセスすると、作成したHTMLが表示されます。
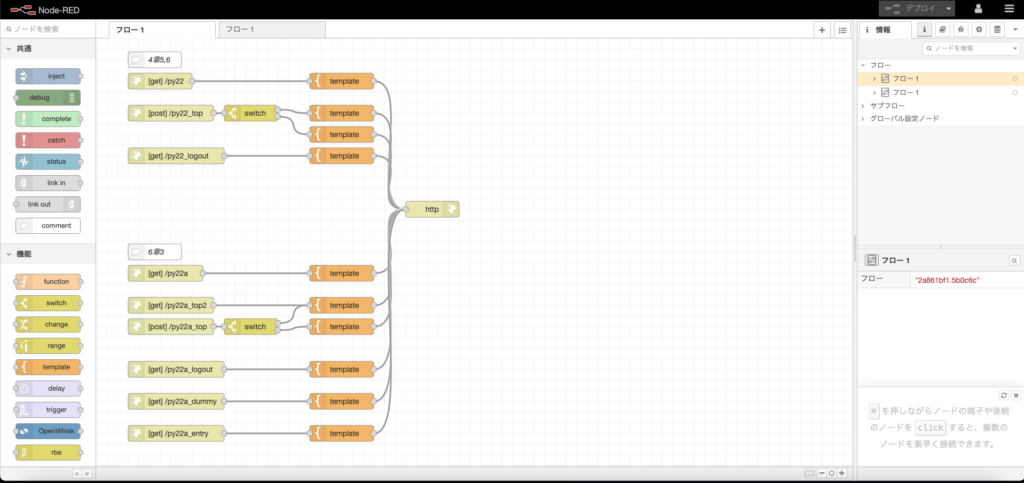
複数のWebページを作るときは、上の画像のように、必要な分だけ「http in」ノードと「template」ノードを用意します。
「debug」ノードや「http response」ノードは一つでも問題ありません。
便利なノードを追加する
Node-REDに標準搭載されているノード以外にも、様々なノードを追加できます。
便利なノードを追加する方法について説明します。
画面右上のハンバーガーメニュー(「三」のような形状のボタン)をクリックします。
次に「パレットの管理」をクリックします。
「ノードを追加」ボタンをクリックしてノードを追加します。
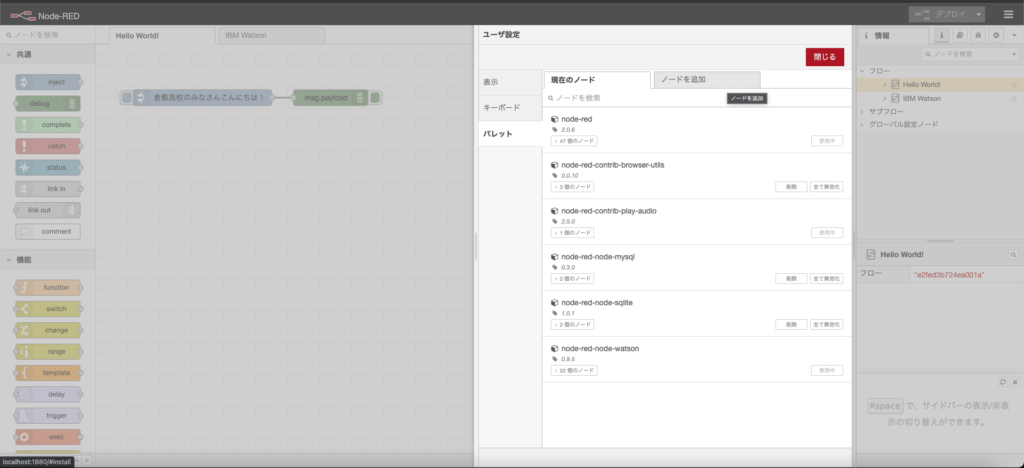
上の画像は、私がすでにインストールしているノードのライブラリの一部です。
追加できる便利なノードの例として、
- ファイルをアップロードするノード
- 内蔵カメラの画像を受け取るノード
- 内蔵マイクの音声を受け取るノード
- 文字を読み上げ、音声出力するノード
- データベースを読み書きするノード
- IBM Watsonなどのクラウド上のAPIにリクエストを送り、レスポンスを受けるノード
などがあります。
どのような場面でNode-REDを使っているか?
WebページやWebサービスの画面遷移を制御する、MVCモデルでいうControllerの役目を実装する際にNode-REDをよく使います。
また、AIの授業で外部のAPIに簡単にアクセスするために使います。
Node-RED上からファイルをアップロードしたり、パソコンに内蔵されているマイクの音声を受け付けたり、パソコンに内蔵のカメラの画像を受け付けたり、音声を読み上げさせたりするときにも使います。
IoTの授業なら、Raspberry Piの中のNode-REDからGPIOにアクセスし、LEDを光らせたり、スイッチのON/OFFを受け取ったりといった、電子部品制御のプログラムを簡単に実装するのにも使えるでしょう。
最後に
Node-REDのようなローコードプログラミングは、通常のプログラミングに比べ、より短い時間で簡単に実現したいことを実装できるのが魅力です。
ちょっとした思いつきを実装するのに最適なツールです。
学生たちの実現したいことを簡単に実装できるNode-REDをぜひ活用してみてはいかがでしょうか。
\ぜひ投票お願いします/
伊沢 剛
ITストラテジスト・情報処理安全確保支援士(登録番号 第022079号)・教育系Youtuber
穴吹ビジネス専門学校(広島県福山市)教務部勤務
情報系学科でプログラミング、人工知能関連の科目を担当。
Youtubeチャンネル【IT・プログラミングLab】伊沢 剛
https://www.youtube.com/channel/UCH61VpwvpBYKT5BpGNbMUQw