
連載ウェブサイト制作者は習得せよ!デベロッパーツールのススメ
制作の現場では必要不可欠のデベロッパーツール。使いこなすことでウェブ制作の基本スキルの向上や業務効率化に繋がります。この連載では、そんなデベロッパーツールの必要性や機能、学生のうちから習得した方がよい理由などを解説します。
ここまでデベロッパーツールの機能や使い方についてお話ししてきました。
そもそもデベロッパー(developer)は、IT業界ではウェブサイトやアプリの開発者を意味しています。
最後となるこの回ではウェブサイト制作についてお話ししていきます。
目次
ウェブサイト制作の進め方
ウェブサイト制作は一般的に次のような工程で進めます。

| 工程 | 内容 | 担当者 |
|---|---|---|
| 制作依頼 | お客さんや代理店からの依頼を受け、簡単に依頼内容を聞き、打ち合わせの日時などを決める。 | ディレクター |
| 要望確認・仕様提案 | お客さんや代理店担当者から詳しい要望を聞き、後日ウェブサイトで実現するための仕様を提案する。 | ディレクター |
| デザイン作成 | ディレクターと話し合い、要望と仕様に基づき、デザインを作成する。 | デザイナー |
| コーディング | 作成したデザインをHTML/CSSで再現。再現したサイトは社内のサーバーにテストアップし、URLにアクセスすることでサイトを閲覧できるようにする。 また、プログラムで動作する部分があれば、プログラムも組み込む。 | コーダー プログラマー |
| 内部検証 | テストサイトが仕様通りに動作しているか、デザインが再現されているかなど、チーム全員でデベロッパーツール等を用いて検証する。 | ディレクター デザイナー コーダー プログラマー |
| テストサイト提示 | お客さんや代理店担当者にテストサイトを提示し、修正点や追加要望などを確認する。 | ディレクター |
| テストサイト修正・検証 | 修正点や追加要望などについてテストサイト上で修正・検証を行う。 | ディレクター デザイナー コーダー プログラマー |
| 公開 | 完成したサイトを実際に公開するサーバーにアップしインターネット上に公開する。 そのほか、SEO対策なども行う。 | ディレクター コーダー プログラマー |
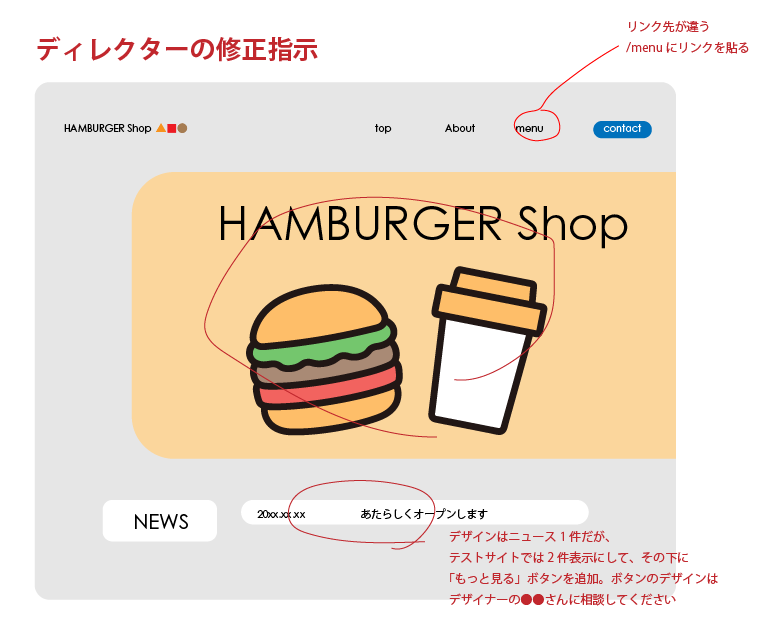
ディレクターは検証の際にデベロッパーツールを使用
どの工程も大切ですが、ウェブサイト制作において共通する重要な工程は「テストアップ後の検証作業」です。検証作業では、コーダーだけでなくディレクターもデザイナーも、デベロッパーツールを使います。
ディレクターは、仕様通りの機能が実装されているか、内容の誤植や抜けがないか、リンクは正しく貼られているかなど、ブラウザとデベロッパーツールで検証します。

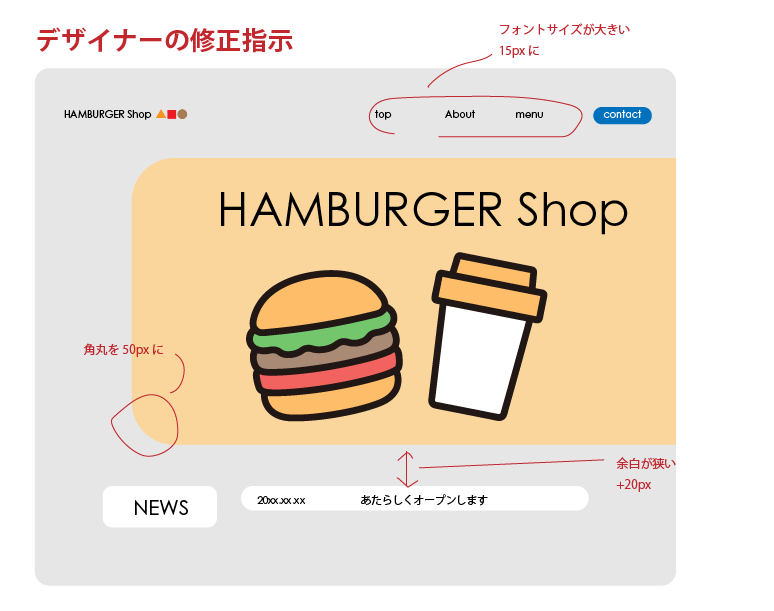
デザイナーも検証の際にデベロッパーツールを使用
デザイナーは、デザインはAdobe XDやFigmaなどのツールで作成しますが、デザイン通りにテストアップされているかの検証において、デベロッパーツールを使用します。
文字の大きさ、各要素の余白、色などがデザインと同じになっているかを確認し、デザインと異なる場合は、デベロッパーツールで文字の大きさや要素の余白などを調べ、修正するクラスや具体的なピクセル数などを修正指示としてコーダーに伝えます。

デベロッパーツールはコーダーだけのツールではない
このようにデベロッパーツールはコーダーだけでなく、ウェブサイトの検証作業時にディレクターやデザイナーも利用します。
ウェブページは、最終的にHTML/CSSで作られます。自身で修正してみることで、より具体的な修正指示を出すことができるようになります。
つまりディレクターやデザイナーも、最低限のデベロッパーツールの知識は必要だということです。
デベロッパーツール以外でウェブサイト制作者に必要なスキル
ウェブサイトはディレクター・デザイナー・コーダー・プログラマーの数名のチームで制作する場合がほとんどです。それぞれが自身の役割の知識だけもっていればよいのかというと、答えはノーです。
HTML/CSSの知識は全員必要
ディレクター・デザイナー・コーダー・プログラマーの全員がHTML/CSSの知識をもっていることが、スムーズなウェブサイト制作に繋がります。
例えば、デザイナーはAdobe XDやFigmaが使え、ただ単にきれいなサイトを作ればいいということではありません。デザイナーは、のちのち自身のデザインを元にウェブサイトがHTML/CSSで制作されることを考慮し、デザインを制作する必要があります。スマホ表示などのレスポンシブ対応となればなおさらです。
また、コーダーはHTML/CSSの知識だけでなく、ウェブサイトのどこまでをHTML/CSSで構築し、どこの部分をプログラムで再現するか考えながら開発しなければいけません。さらには、デザイナーが制作したデザインの意図を読み取りながらHTML/CSSで再現しなければなりません。
ディレクターは、お客さんに提案する内容をデザイナー・コーダー・プログラマーが実現できるかどうか判断しなければなりません。また制作しようとしているウェブサイトでは、各工程にどれくらい時間がかかるのか推測し、おおよその費用を算出しなければなりません。
広く浅く知識をつけることが重要
それぞれの役割に関しての「できる」は必須ですが、それ以外のことに関しても「知っている」「やったことがある」レベルのスキルが必要になるということです。
「自分はデザイナー希望なので、デザインだけ勉強してきました」「自分はコーダー希望なのでHTML/CSSの知識だけ勉強してきました」では実際の現場で即戦力となるのは難しいかもしれません。
はじめは広く浅く学び、その中で自分が楽しかったこと・興味をもったことに特化して学んでいくとよいのではないでしょうか。そうすることで、チーム内の他の役割の人の作業内容も理解し、配慮しながら働くことができるようになります。
ウェブサイト制作者に必要なコミュニケーション能力
よく、「社会ではコミュニケーション能力が必要」といわれますが、「コミュニケーション能力」とはよく話すことではなく、チーム内の他の役割を担う相手を理解することでもあります。相手の作業内容を理解できれば自分がどう対応したらよいのかもわかってきます。
デザイナーの意図を理解してコーディングしてくれるコーダー。
コーディングしやすいデザインを意識してデザインしてくれるデザイナー。
こういう人はたとえ話すのが苦手でも円滑なコミュニケーションを図ることができますからね。

最後に
この連載でお話ししてきたとおり、デベロッパーツールはウェブサイト制作の現場では非常に重要なツールとなります。
ウェブサイト制作には、ディレクター・デザイナー・コーダー・プログラマーと、たくさんの人が関わっています。
デベロッパーツールの知識を最低限として、プラスアルファで関わるほかの職種の知識を身につけていくことも、現場で活躍できる人になるために重要だといえるでしょう。
連載:ウェブサイト制作者は習得せよ!デベロッパーツールのススメ
全ての記事はこちら
\ぜひ投票お願いします/
星野 和貴
専門学校講師を経て、ウェブ制作会社、デザイン会社勤務。
ウェブディレクションを担当。
講師経験が長いため、文章を書くより、しゃべるほうが得意w