
連載ウェブサイト制作者は習得せよ!デベロッパーツールのススメ
制作の現場では必要不可欠のデベロッパーツール。使いこなすことでウェブ制作の基本スキルの向上や業務効率化に繋がります。この連載では、そんなデベロッパーツールの必要性や機能、学生のうちから習得した方がよい理由などを解説します。
前回はデベロッパーツールの必要性についてお話ししました。
今回はデベロッパーツールとテキストエディタを用いた、効率的なウェブサイトの制作方法についてお話していきます。
目次
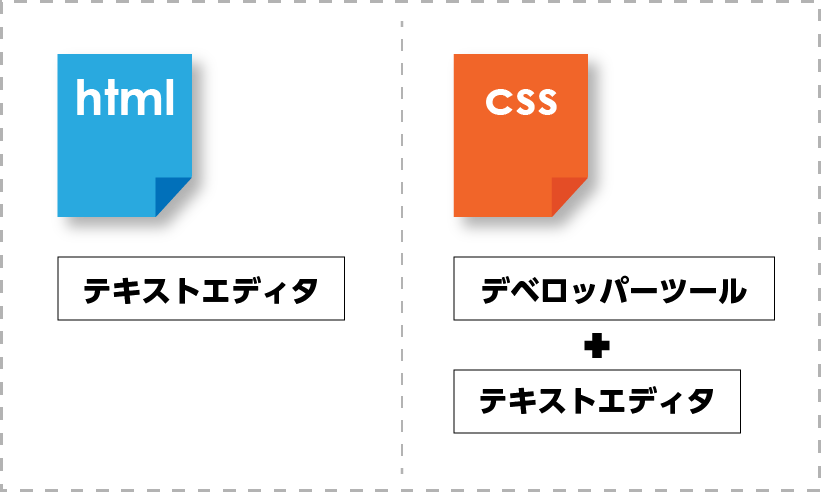
HTMLはテキストエディタ、CSSはデベロッパーツールを使用

HTML/CSSは次の手順で作成します。
- テキストエディタでHTMLを作成
- ブラウザにHTMLを読み込み、デベロッパーツールでCSSを作成
- デベロッパーツールで作成したCSSをテキストエディタにコピー
3の「デベロッパーツールで作成したCSSをテキストエディタにコピー」について簡単に手順を説明します。
デベロッパーツールで作成したCSSをテキストエディタにコピーする方法
1.デベロッパーツールの要素タブからスタイルを当てたいタグを選択

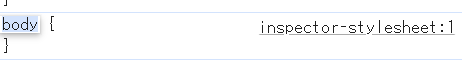
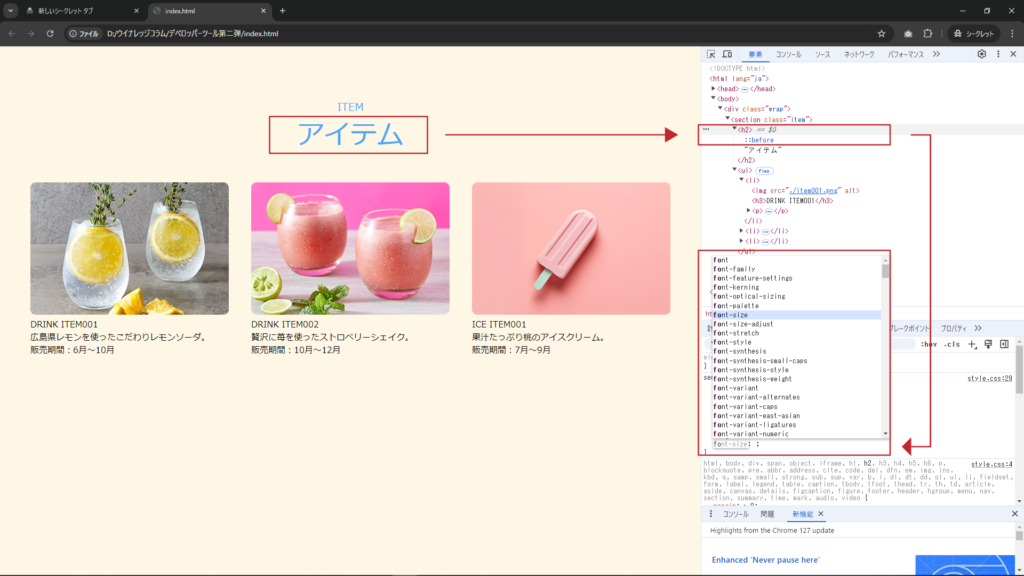
2.デベロッパーツールのスタイルタブから新規スタイル(+ボタン)を追加

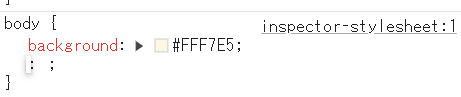
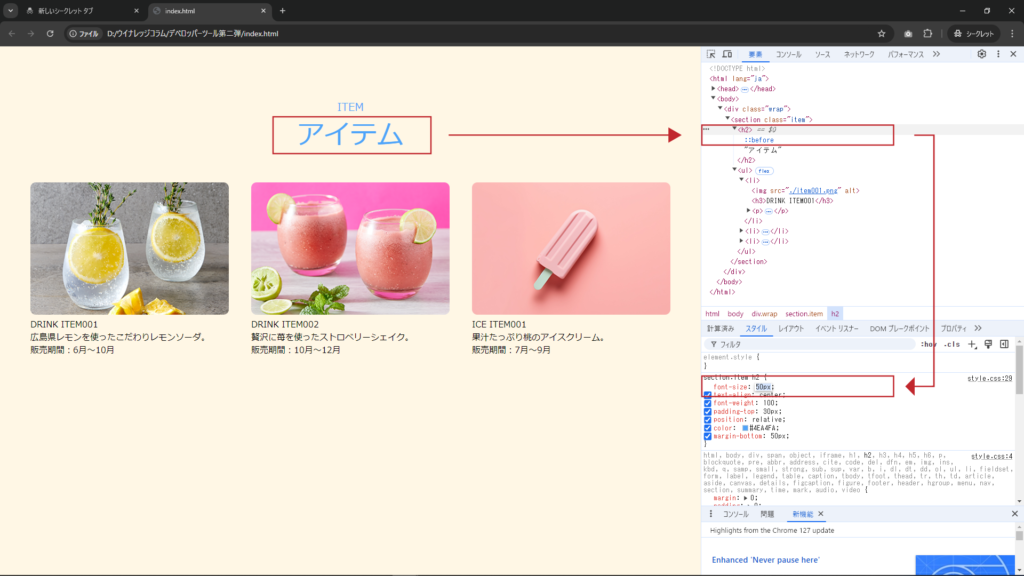
3.スタイルを記述

↓

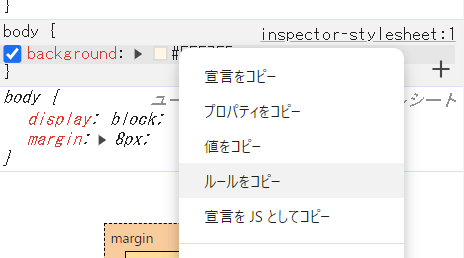
4.作成したスタイルを右クリックし、「ルールをコピー」を選択

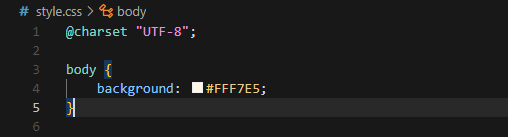
5.テキストエディタに切り替え、CSSファイルに貼り付けて保存

以上が手順となります。
POINT:親要素からスタイルを作成しましょう!
CSSをデベロッパーツールで作成するメリット
ここではメリットを3つ紹介します。
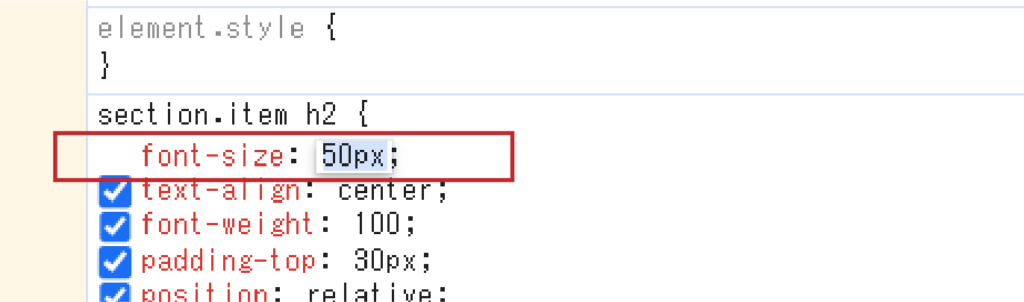
1.プロパティをフルスペルで入力しなくても、予測変換で入力できる

2.プロパティの追加・削除、値の変更がリアルタイムで確認できる


⇅キーもしくはマウスミドルボタンで値を±1。+Shiftキーで±10。+Ctrlキーで±100。+Altキーで±0.1。
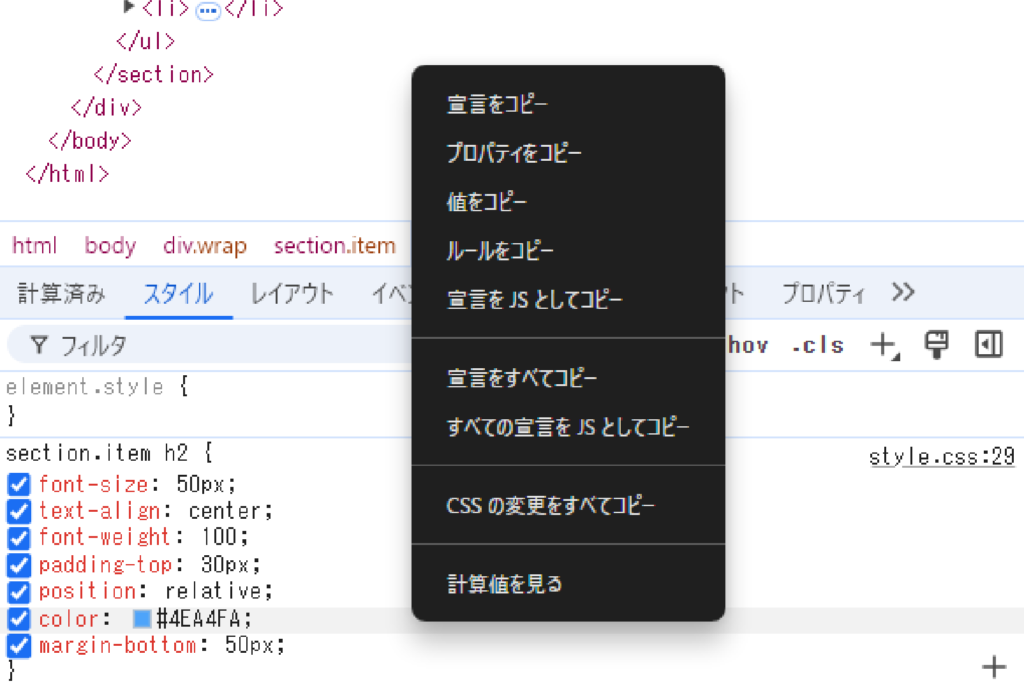
3.作成したスタイルをコピーできる

| 宣言をコピー | 選択したプロパティと値をコピー color: #4EA4FA; |
| プロパティをコピー | 選択したプロパティのみをコピー color |
| 値をコピー | 選択したプロパティの値のみをコピー #4EA4FA |
| ルールをコピー | 選択したスタイル全てをコピー section.item h2 { font-size: 50px; text-align: center; font-weight: 100; padding-top: 30px; position: relative; color: #4EA4FA; margin-bottom: 50px; } |
| 宣言をすべてコピー | 選択したスタイルのプロパティのみ全てをコピー font-size: 50px; text-align: center; font-weight: 100; padding-top: 30px; position: relative; color: #4EA4FA; margin-bottom: 50px; |
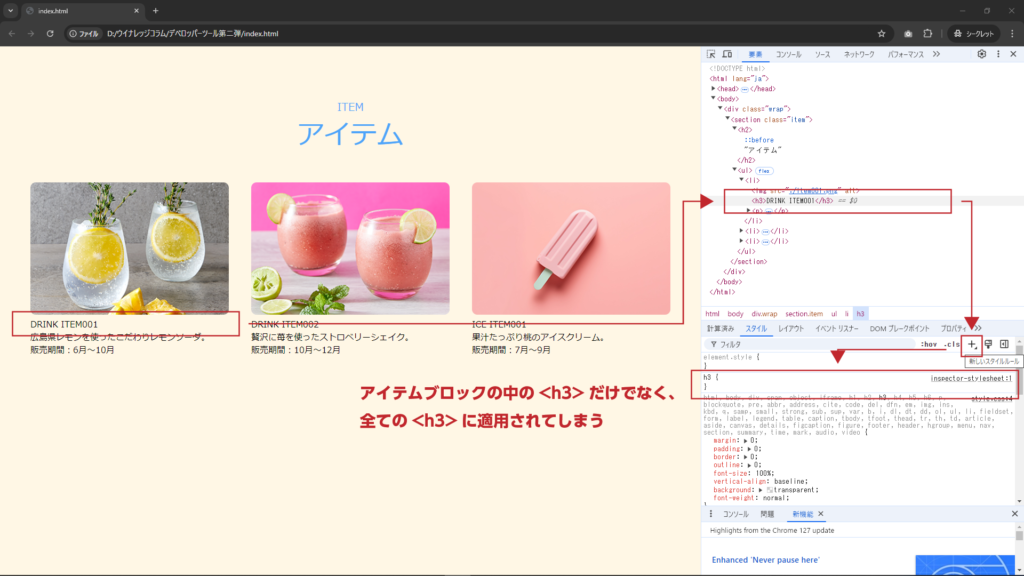
デベロッパーツールで特定の親要素内のみスタイルを適用する方法
デベロッパーツールでスタイルを当てたい要素を選択すると共通のスタイルになってしまうので、特定の親要素内のみスタイルを適用する場合は次のようにします。

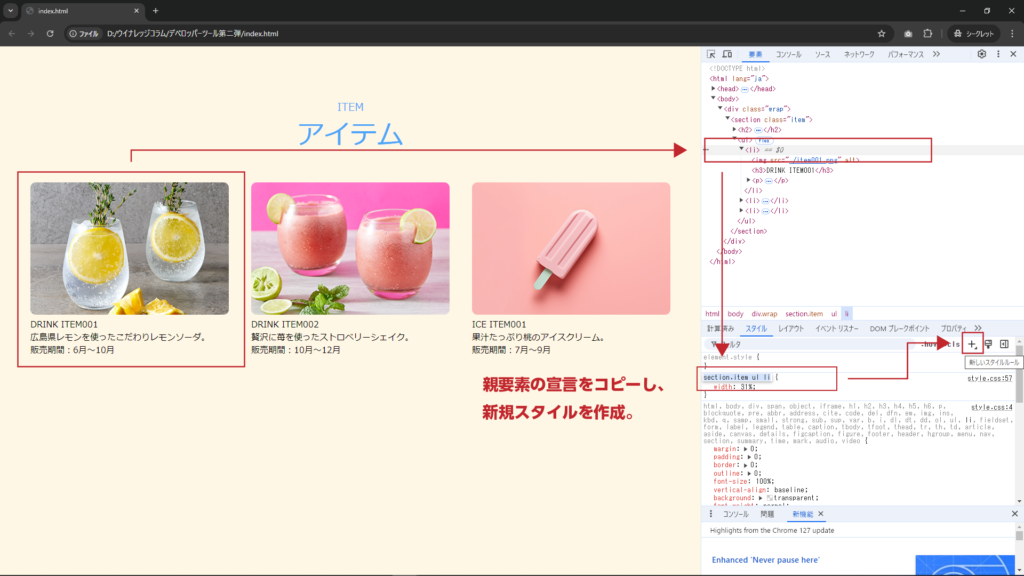
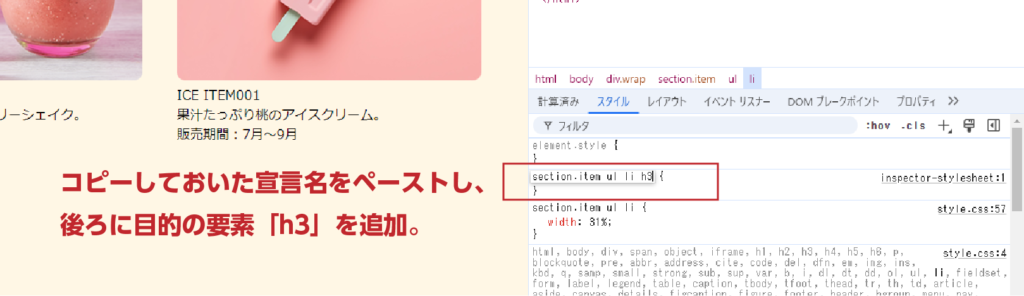
1.親要素を選択し、親要素のスタイルを新規作成

2.宣言部分が選択されている状態になるので、そのまま親要素名の後ろに目的の要素名を入力

学校に適したHTML/CSSの開発環境とは
HTML/CSSの開発環境は企業や人により多種多様で、効率のよさや管理のしやすさを求め、日々試行錯誤が続いています。
代表的な開発環境としては以下のものがあります。
| テキストエディタ VisualStudioCode(VSCode) 機能拡張が豊富で、初心者からプロまで幅広く使われている |
| ブラウザ Google Chrome PCからスマートフォンまで幅広い端末で利用されている |
| バージョン管理 Git ソースファイルのバージョン管理を行う。GitHubやGitLabと連携 |
| パッケージマネージャー NodePackageManager(npm) JavaScriptライブラリの管理 |
| タスクランナー Gulp ソースコードの最適化や自動ビルド |
これを見て、「なるほどね」とか「いや、こっちの方がいいよ」と思われた先生はウェブ開発の現場経験のある先生、システム開発に携わっていた方くらいだと思います。
多くの先生は「使っているもの、知っているものもあるけど、知らないものもあるぞ」「うわ!まったくわからない!」だと思います。
なぜなら上記の開発環境は、ウェブサイト開発やウェブサイト管理を行う開発現場の話です。さらに言えば、システム開発・プログラミングを主とした企業の話です。
HTML/CSSを学校で学ぶ学生には必ずしも必要ではありません。
学生が「HTMLを学びたい」「ウェブサイトを作ってみたい」と考えるキッカケは様々ですが、多くの学生は、見た目、つまりデザインがキッカケです。そんな学生にシステム開発現場の環境を強要するのは、学習意欲を削ぐことになりかねません。
それであれば、手軽で効率的なデベロッパーツールを使用しての学習が、一番適しているのではないかと思います。
今回紹介した方法は、学ぶ労力が少なく、システム系学科・デザイン系学科どちらの学生でも理解しやすい開発環境ではないでしょうか。
連載:ウェブサイト制作者は習得せよ!デベロッパーツールのススメ
全ての記事はこちら
\ぜひ投票お願いします/
星野 和貴
専門学校講師を経て、ウェブ制作会社、デザイン会社勤務。
ウェブディレクションを担当。
講師経験が長いため、文章を書くより、しゃべるほうが得意w