
連載ウェブサイト制作者は習得せよ!デベロッパーツールのススメ
制作の現場では必要不可欠のデベロッパーツール。使いこなすことでウェブ制作の基本スキルの向上や業務効率化に繋がります。この連載では、そんなデベロッパーツールの必要性や機能、学生のうちから習得した方がよい理由などを解説します。
ブラウザには、ウェブサイト開発者用にデベロッパーツールというものが実装されています。デベロッパーツールはもともと、Mozilla Firefoxというブラウザに実装されていましたが、その後多くのブラウザにも取り入れられ、今はGoogle Chrome・Microsoft Edge・Safariなど主要なブラウザに実装されています。
デベロッパーツールは、ブラウザ内の動作を調べることができる唯一の手段であるため、制作現場では必要不可欠とされています。またウェブサイト制作を学ぶ学生もデベロッパーツールに触れておく必要があります。
それでは、
なぜ制作の現場で必要不可欠とされているのか?
デベロッパーツールにはどんな機能があるのか?
なぜ学生も触れておく必要があるのか?
見ていきましょう。
目次
デベロッパーツールとは

デベロッパーツールとはブラウザに搭載されている開発者用の検証ツール(デバッグツール)です。
これを使うことで、ブラウザのみで手軽にウェブサイトの様々なパフォーマンスのチェックやテストを行うことができます。
ウェブサイト制作に関わるのであれば、絶対にマスターしたいツールとなっています。
デベロッパーツールの必要性
デベロッパーツールの機能を紹介する前に、制作現場ではどんな使い方をしているのか見てみましょう。
- 開発時のビューアーとして利用
- エラーの原因調査
- サイトの最適化対策
詳しく説明します。
開発時のビューアーとして利用
開発時はVSCodeなどのテキストエディタを使いますが、入力したソースの確認はブラウザを使います。デベロッパーツールを使えば、ブラウザ上でリアルタイムに確認しながら修正することができます。
開発者によっては、
1.テキストエディタでHTMLのみ制作
2.デベロッパーツールでCSS作成
3.デベロッパーツールで作成したCSSをテキストエディタにコピー
という手順で開発しています。
また、デベロッパーツールを使えば、サイト表示をスマートフォンやタブレット表示に切り替えることができるので、レスポンシブ対応のCSSを作成することもできます。
テキストエディタではHTMLのみ作成し、CSSはデベロッパーツールで作成ということです。
エラーの原因調査
不具合の原因が単純なHTML/CSS/JavaScriptのミスによるものであればテキストエディタでも特定可能です。しかしJavaScriptの不具合が原因の場合や、サーバとブラウザ間の通信の調査が必要な場合、デベロッパーツールでなければ詳細を確認することはできません。
他社が制作したウェブサイトの改修や調査を行う場合、手元にソースファイルがないので、公開されているサイトをデベロッパーツールで確認することがよくあります。
サイトの最適化対策
実際にサーバからサイトを読み込み、「読み込み速度」「SEO対策がどれくらいなされているか」「ユニバーサルデザインとして問題ないか」などの計測を行うことができます。
総合的な判断によってGoogleなどの検索サイトの評価が変わり、検索結果の表示順に影響するといわれています。
このように、様々なことをデベロッパーツールで行うことができます。
デベロッパーツールの起動と画面
ここではChromeのデベロッパーツールを例に見ていきますが、他のブラウザでもほぼ同じになっています。
- デベロッパーツールの起動
- デベロッパーツールの画面
それでは上記について解説します。
デベロッパーツールの起動
F12キー、もしくはブラウザ上で右クリック>検証でデベロッパーツールが起動します。

初期設定では英語表記になっているので、日本語表記に変更する場合は、画面上部の設定から言語設定を日本語にしてください。
※この記事では日本語の画面で解説していきます。
・デベロッパーツールの日本語化の手順
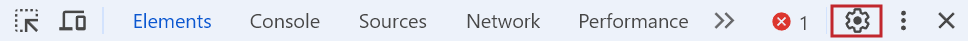
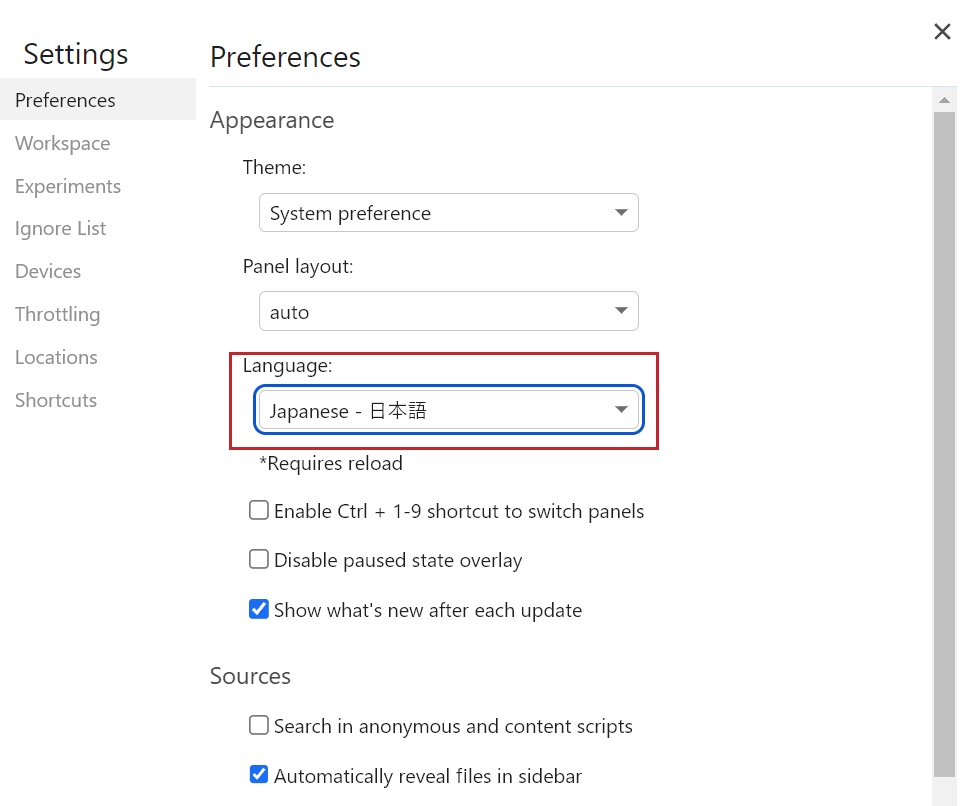
まずは、歯車マークをクリックし、PreferencesのLanguageで日本語を選択します。


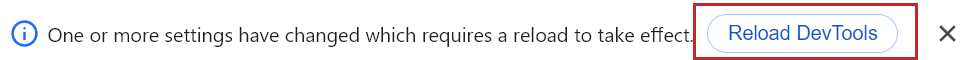
設定が変更されると、次のメッセージが表示されるので、Reload DevToolsをクリックします。

・デベロッパーツールの表示位置の変更
表示されたデベロッパーツールは、位置を変更することができます。
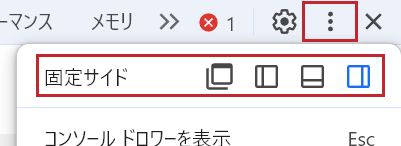
表示位置は左上メニューから切り替え可能です。メニュー(三点ドット)>固定サイドで4種類から選択してください。

自分の見やすい位置に固定しましょう。
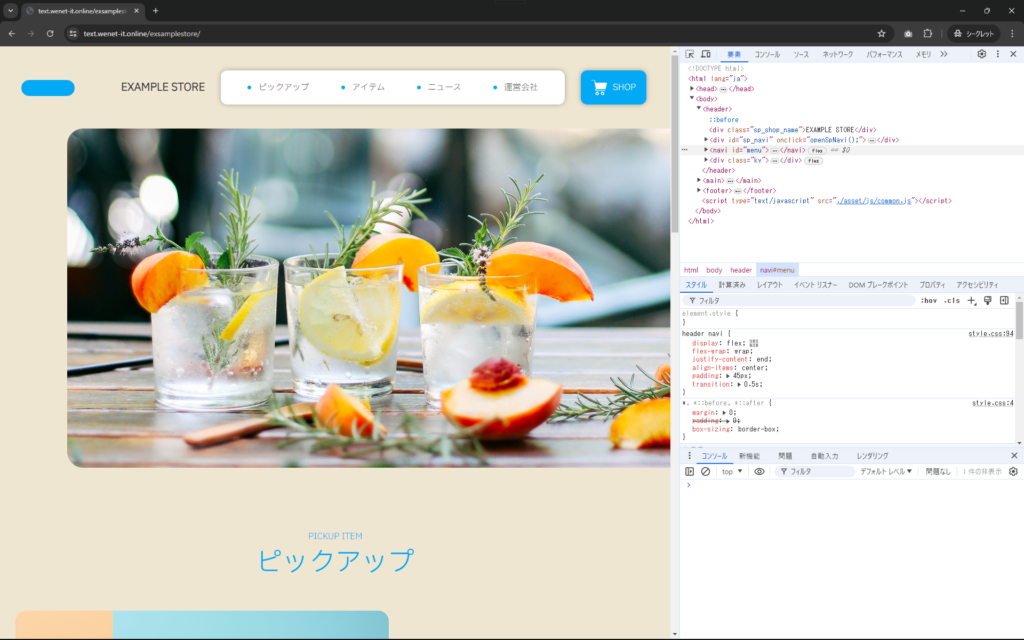
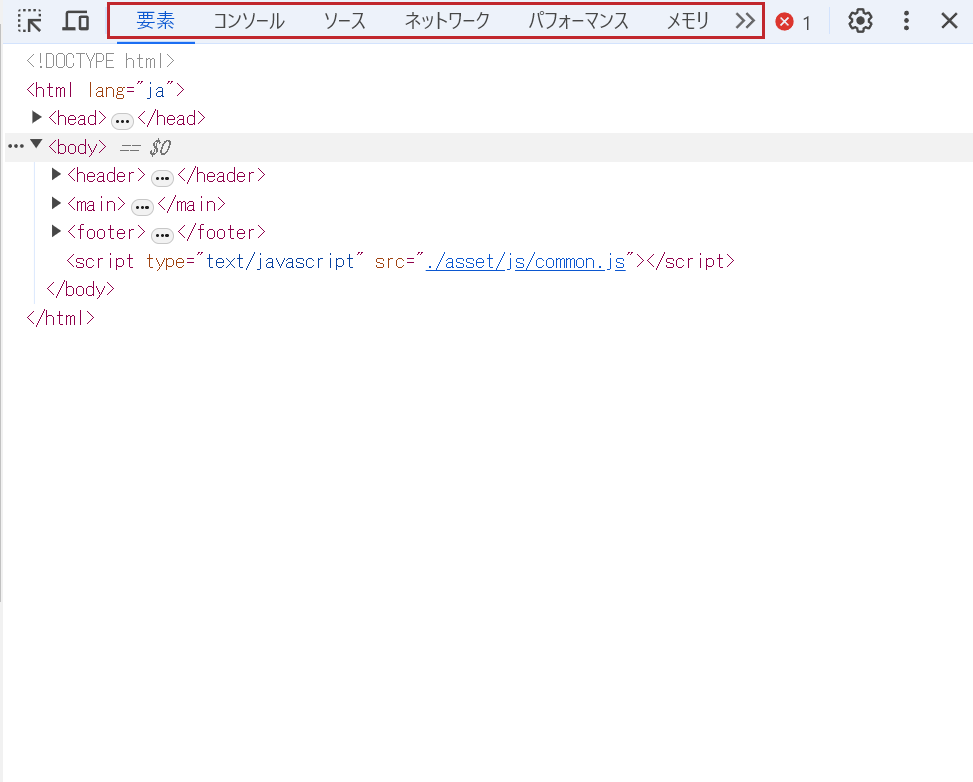
デベロッパーツールの画面
画面には、様々な機能が表示されています。現在表示されているものは「要素」という機能であり、ブラウザに読み込まれたHTMLが表示されています。主な機能として以下のものがあります。

| 要素 | ブラウザに読み込まれたHTMLを表示 |
| コンソール | エラー表示、JavaScriptのcolsole.log()の出力を表示 |
| ソース | 読み込まれたファイルのサーバ内、階層構造を表示 |
| ネットワーク | .html、.css、.js、画像、フォントなど読み込まれたファイルと読み込みに要した時間などを表示 |
| Lighthouse | 読み込まれたサイトの読み込み速度などの最適化、ユーザビリティ、SEOなどの調査 |
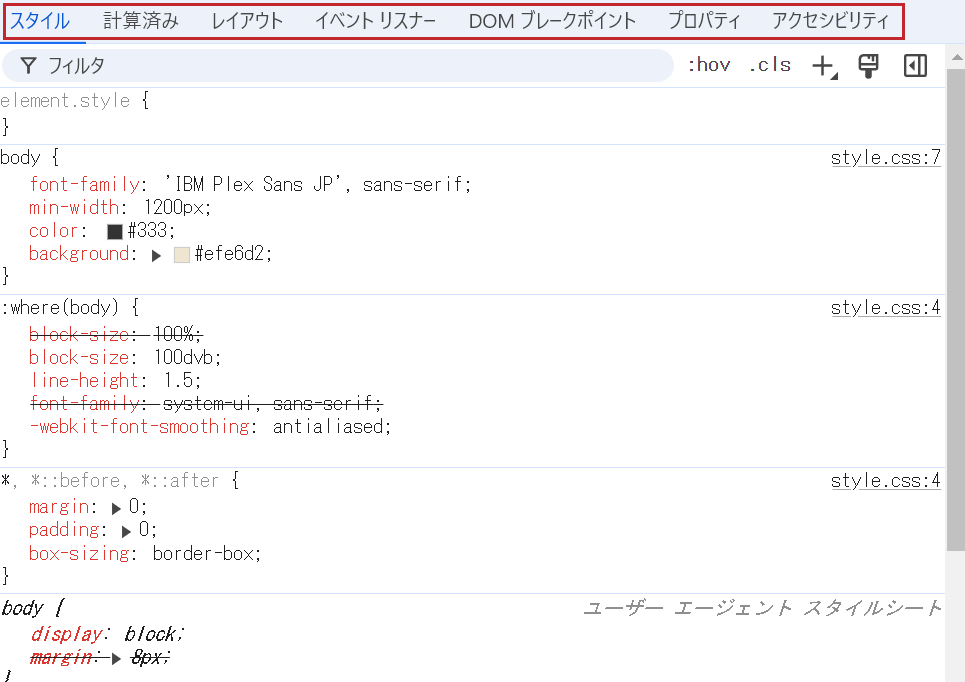
次の画面は、要素利用時に表示され、スタイルに関する機能になります。

この画面では、主な機能として以下のものがあります。
| スタイル | 要素で選択されたHTMLタグに指定されているスタイルを表示 |
| 計算済み | 指定されたスタイルをまとめた形式で表示 |
| レイアウト | グリッドやフレックスレイアウトを使っている部分をフォーカス |
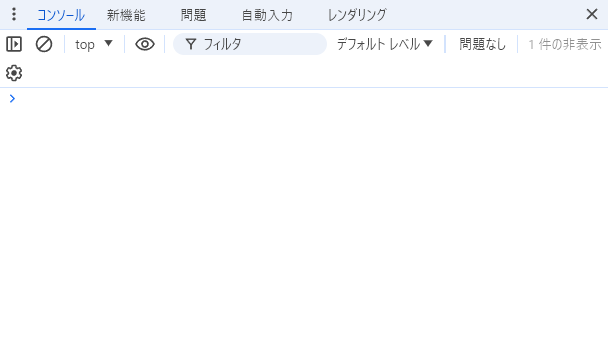
コンソール画面は、主にエラー表示、JavaScriptのcolsole.log()の出力を表示させるときに利用します。

デベロッパーツールの機能
実際のウェブサイトがどのように表示されているのかデベロッパーツールで少し見てみましょう。
- ソース
- ネットワーク
- Lighthouse
詳しく解説します。
ソース
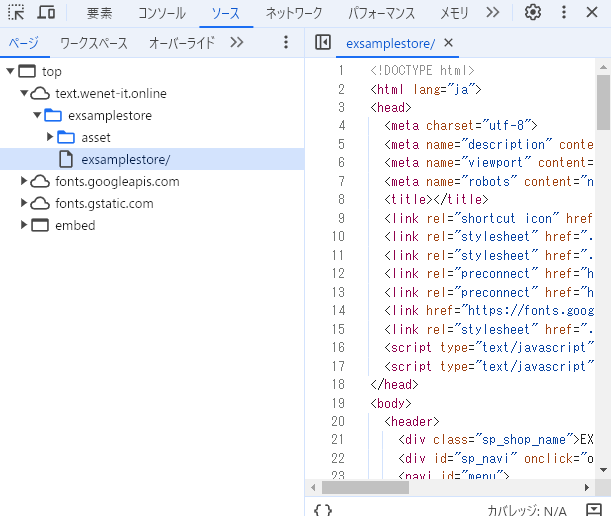
読み込んだサイトのソースファイルの格納先を確認できます。

この場合、text.wenet-it.onlineというドメインに紐づけられたサーバ内にexsamplestoreというフォルダがあり、そのフォルダの中にHTMLファイルがあることがわかります。
その他に、fonts.googleapis.comにもアクセスしていることがわかります。これはこのウェブサイトがGoogle Fontsを利用しているためです。
ネットワーク
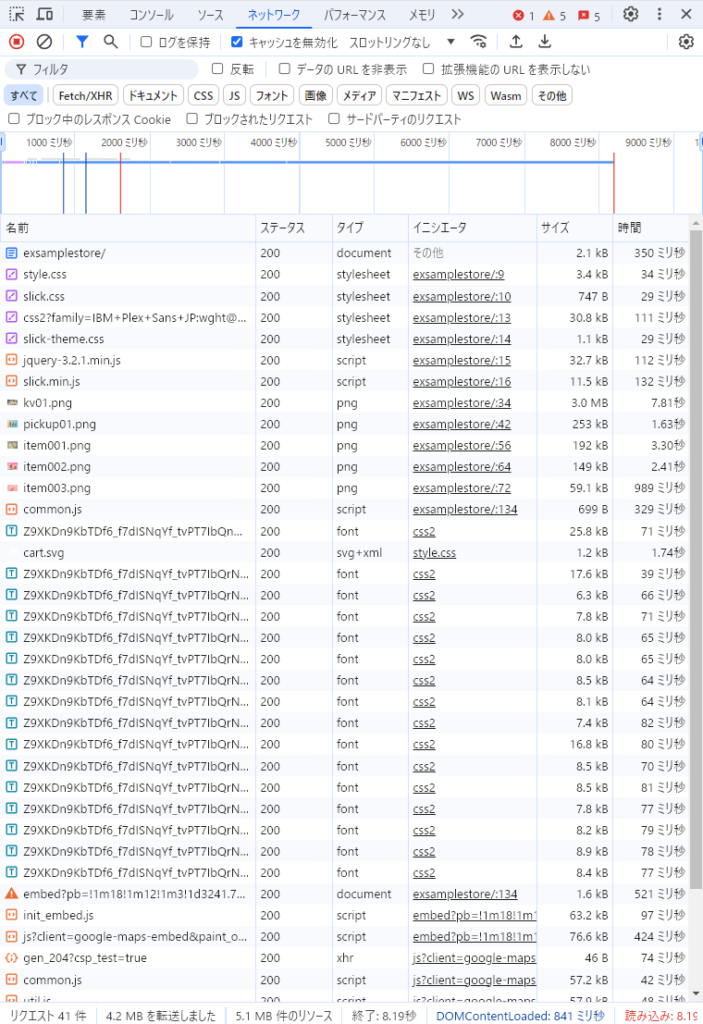
読み込まれたすべてのファイルを確認できます。
読み込まれたファイルのファイルサイズ、読み込みにかかった時間、すべてのファイルを読み込むのに要した総時間も確認できます。また、ファイルをサーバから読み込んだのか、キャッシュから読み込んだのかも確認できます。

タイプに注目すると、ブラウザがdocument(.html)→stylesheet(.css)→画像→フォント→script(.js)の順で読み込んでいることがわかります。基本的にどのウェブサイトでもこの順でファイルを読み込みます。
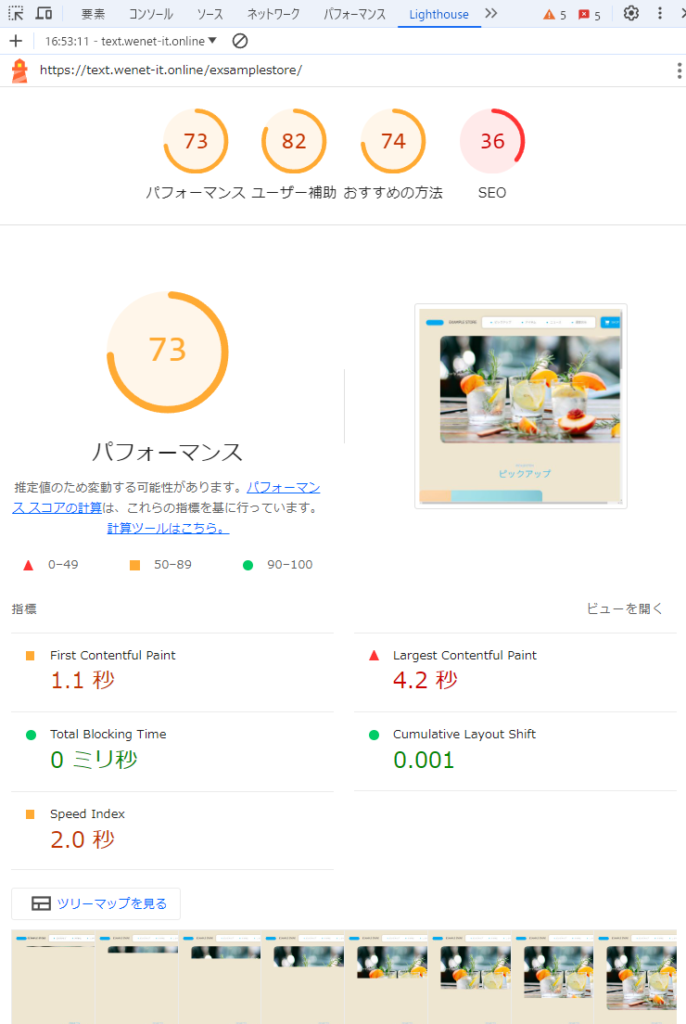
Lighthouse
ウェブサイトの様々な解析を行います。SEO対策や読み込み速度の最適化を行うときに使います。

| パフォーマンス | 読み込み速度の指標。画像サイズ・画像形式の最適化、ソースファイルの最小化、利用していないCSSの指摘など |
| ユーザー補助 | ユニバーサルデザインの適正を計測 |
| SEO | SEO対策に関する指摘 |
| おすすめの方法 | エラー検出、セキュリティなどの調査 |
このようにデベロッパーツールは使いこなすことができれば、様々な状態を確認できる素晴らしいツールです。
学生の時からデベロッパーツールに触れるべき理由

ウェブサイト制作を学ぶ学生にとってもデベロッパーツールに触れておくことは重要です。
ウェブサイト制作には大きく分けてフロントエンドとバックエンドの2つがあります。
| 種類 | 違い | 必要なスキル | 動作環境 | 担当 |
|---|---|---|---|---|
| フロントエンド | ユーザから見える部分 | ・HTML ・CSS ・JavaScript | ブラウザ内で動作 | コーダ |
| バックエンド | ユーザから見えない部分 | ・PHP ・SQL ・セキュリティ | サーバ内で動作 | プログラマ |
バックエンドを作るプログラマは、プログラム言語だけでなく、サーバ内動作の知識が必要です。同じように、フロントエンドを作るコーダは、HTML/CSS/JavaScriptだけでなく、ブラウザ内動作の知識が必要です。
HTML/CSS/JavaScriptで表面上の制作を学ぶだけで、「ブラウザ内でどのように動いているのか」を知らないということは「半分の知識しかない」ということになります。
自分の作ったウェブサイトがブラウザ内でどのように動作しているのかを知らず、採用試験に臨んでいる学生を多く見かけます。制作現場の視点から見ると100点満点中、50点です。
もし、採用試験でHTML/CSS/JavaScriptの制作スキルのほかに、ブラウザ上でHTML、CSS、JavaScript、画像、フォントなどの動きや読み込み順などを理解している人がいたら、それだけで50点+αになります!
ウェブデザイナーやコーダを目指すのであれば、普段からデベロッパーツールに触れておくことをオススメします!
【おまけ】デベロッパーツールのおもしろ機能の紹介
スマートフォンの様々なセンサーをシミュレーションする機能もあり、おもしろいので紹介します。
センサー機能は、メニュー(三点ドット)> その他のツール >センサーで表示されます。

向き>縦長の向きに設定し、デベロッパーツール上に表示されるスマートフォンをドラッグして傾けることで、傾きを検出します。
興味のある方は以下のサイトで、ぜひお試しください!
サイト:WEBサイトでスマートフォンの傾きをセンサーから取得した水準器
終わりに
この記事では、デベロッパーツールの必要性とその機能の一部を紹介しました。
制作現場に出てから必ずと言ってよいほど使用する機会があると思いますので、ぜひ学生のうちから習得していただければと思います。
こちらの『手を動かしてわかるHTMLとCSSの基本』ではデベロッパーツールを使用してウェブページを作るスキルを最短距離で学べます。

そしてデベロッパーツールはブラウザ内部の動作監視だけでなく、ソースファイル開発にもよく使います。
次回はソースファイル開発でのデベロッパーツールの使い方を紹介します。
連載:ウェブサイト制作者は習得せよ!デベロッパーツールのススメ
全ての記事はこちら
\ぜひ投票お願いします/
星野 和貴
専門学校講師を経て、ウェブ制作会社、デザイン会社勤務。
ウェブディレクションを担当。
講師経験が長いため、文章を書くより、しゃべるほうが得意w