「Webアクセシビリティ」とは、簡単に言えば年齢や障害、利用環境に関係なく誰でもWeb上の情報を利用しやすい状態にすることを意味します。
一般的に普及している用語とはいえませんが、障害者差別解消法の改正により2024年からWebアクセシビリティへの配慮が義務化されました。つまり、Webを通じて情報提供する機会の多い学校でも対応が求められるでしょう。
本記事では、Webアクセシビリティの基本と原則、学校側がするべき対応の具体例を解説します。ぜひ最後までご覧ください。
目次
Webアクセシビリティとは?基本をわかりやすく解説

そもそもアクセシビリティとはどのような意味なのでしょうか。ここでは、Webアクセシビリティの基本を解説します。
- アクセシビリティの意味
- 2024年4月1日に改正法が施行
- ユニバーサルデザインとの違い
それぞれ見ていきましょう。
アクセシビリティの意味
アクセシビリティ(accessibility)とは「利用しやすさ」「近づきやすさ」を意味する英単語です。Webアクセシビリティは障害を持っている人や高齢者だけに限らず、誰もがWeb上の情報やサービスを利用できる状態にしようという取り組みを指します。
なお外務省のホームページでは、Webアクセシビリティについて、次のように定義しています。
ホームページを利用している全ての人が、心身の条件や利用する環境に関係なく、ホームページで提供されている情報や機能に支障なくアクセスし、利用できること
外務省
またデジタル庁でも「誰一人取り残されない、人に優しいデジタル化」を実現するため、継続的にWebアクセシビリティに取り組んでおり、初めて取り組む企業や事業者向けにガイドブックを公開しています。
2024年4月1日に改正法が施行
障害者差別解消法が2013年6月に制定された時点では、Webアクセシビリティへの配慮は「努力義務」とされていました。しかし、2021年5月の改正に伴って民間企業でも配慮が義務化されることになります。なお、改正法が施行されるのは2024年の4月1日です。
それまでに対応しなければならないと、焦りを感じる先生もいるかもしれません。しかし、障害者差別解消法の公布は2021年6月4日で、そこから起算して3年を超えない範囲内で対応することが求められています。なので、実際には2024年6月3日までが期限と考えられます。
現時点で違反した場合の罰則は設けられていませんが、今後制定される可能性はあります。直前になって慌てないよう、早めに対応しておくとよいでしょう。利用者からの信頼向上にも繋がります。
ユニバーサルデザインとの違い
使いやすさと聞くと「ユニバーサルデザイン」を思い浮かべる先生もいるかもしれません。確かに、どちらも「誰もが使いやすいように」という意味は共通していますが、「使える状況の度合いや幅広さ」を指すのがWebアクセシビリティです。
対してユニバーサルデザインは、誰もが使える状況下でさらに「使いやすいデザインにしようという考え方」を指します。つまり、ユニバーサルデザインに配慮されたWebサイトやサービスは、Webアクセシビリティも高いといえるでしょう。ユニバーサルデザインは以下の7原則で考えられています。
- 誰もが公平に使える
- 使用時の自由度が高い
- 使い方が簡単でわかりやすい
- 求めている情報がすぐわかる
- 危険やミスに繋がらない
- 身体的な負担が少ない
- 使いやすい大きさやスペースがある
Webアクセシビリティの原則については、次章で詳しく解説します。
Webアクセシビリティ4つの原則とは?

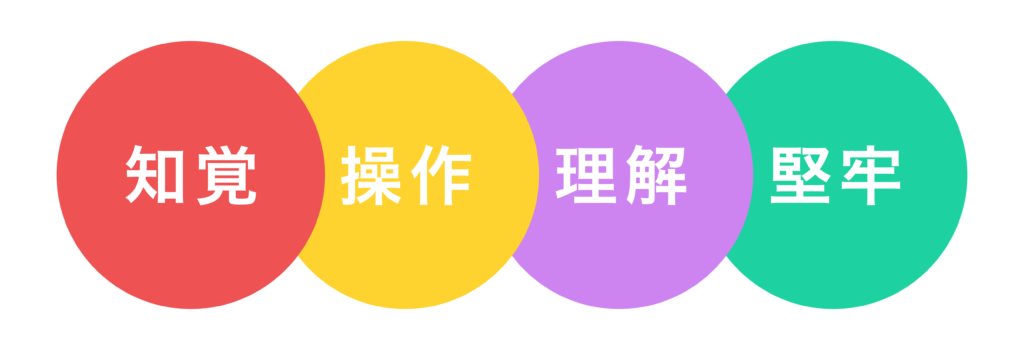
Webアクセシビリティは、4つの原則から構成されています。
- 知覚可能
- 操作可能
- 理解可能
- 堅牢
それぞれ詳しく解説します。
知覚可能
知覚可能とは、利用者が視覚や聴覚など複数の知覚を使って、Webページを認識できるようにすることです。たとえば、聴覚に障害を持っている利用者は、映像が見えても音声を聞けません。
そこで、聴覚以外でもWeb上の情報を認識できるように、テキストで情報を提供する工夫が必要です。また目が見えない利用者には、音声読み上げソフトを使ってサポートするなどの手段が考えられます。
操作可能
操作可能は、利用者がWebページ上で実現したい操作を可能にすることです。たとえば全盲や身体に障害を持つ利用者の場合、マウスを使うことが難しく、キーボードのみで操作するケースもあります。
その際にマウスでしかWebページ内のリンクをクリックできなかったり、キーボードで思いどおりにタブ移動ができなかったりすると操作が困難です。このような問題を防ぐために、キーボードのみでも問題なく操作できるような工夫が求められます。
ほかにも、てんかんなどの発作を引き起こす恐れがあるアニメーションの回避や、スライダー表示時間についての配慮も必要です。
理解可能
理解可能は、利用者がWebページを理解できるようにすることです。たとえば、使う人に最適な言語でWebページの内容が表示されるなどです。
また専門用語があると理解に時間がかかるため、あらかじめ注釈をつける、入力フォームには例を記載しておくなどの配慮も求められます。
堅牢
堅牢は「頑丈」「壊れにくい」を意味する用語ですが、Webアクセシビリティでいう「堅牢」とは、どのような環境でもWebページが崩れないように配慮することを指します。
たとえば、パソコンでは問題なく閲覧できるWebページが、スマートフォンで確認するとレイアウトが崩れるケースがあります。
特に近年はパソコンではなく、スマートフォンやタブレットで閲覧する利用者が増えています。そのため、どのようなデバイスでも問題なく利用できるようページを作成しなければなりません。
学校の対応必須!Webアクセシビリティの具体例7つ

Web上で情報を提供している場合、対応が必須となるでしょう。ここでは、Webアクセシビリティの具体例を7つ紹介します。
- 読みやすいフォントや色を使用する
- 画像に代替テキストを入れる
- 動画には字幕を入れる
- 視線や声で操作できるようにする
- 専門用語を使わない
- わかりやすいページタイトルを設定する
- リンクには遷移先がわかりやすいテキストを設定する
それぞれ解説します。できるところから始めてみましょう。
1.読みやすいフォントや色を使用する
読みやすいフォントや色に変えましょう。背景と文字色が似ている、デザイン性が高すぎて読みにくいフォントは、利用者にとって閲覧が困難なページになります。
たとえば、フォントはメイリオやゴシック体がおすすめ。判読性が高く、文章を認識しやすいメリットがあります。文字色は、背景色とのコントラストがはっきりわかる色にするとよいでしょう。
2.画像に代替テキストを入れる
画像には代替テキストを入れましょう。代替テキストとは、Web上の画像に追加できるテキストです。どのような画像か説明できる代替テキストを入れることで、音声読み上げソフトが正しく認識し、視覚障害を持つ人にも正しく情報を伝えられます。
3.動画には字幕を入れる
聴覚障害を持つ人に動画を提供する場合は、字幕を入れましょう。Webコンテンツ上に音声情報がある場合は、視覚でも認識できるようテキストや画像を入れると親切です。
4.視線や声で操作できるようにする
手が不自由でマウスやキーボードが使えないケースもあります。そのような利用者のため、視線や声で操作できるようにしましょう。
たとえば「アイトラッキング」という、瞳孔の動きからその人が何を見ているか追跡できるセンサー技術があります。障害を持つ人が学校のパソコンで操作する際に役立つでしょう。
またAIの発達により、音声認識サービスも多数開発されています。こちらも現在のWebサイトやページに導入することで、アクセシビリティの向上に繋がるでしょう。
5.専門用語を使わない
難しい表現や専門用語が並んでいるWebページは、理解が困難かつ集中力もそがれるでしょう。なるべく理解しやすい言葉で文章を考えることが大切です。専門的な言葉を使う必要がある場合は、注釈をつけてスムーズに理解できるよう努めましょう。
6.わかりやすいページタイトルを設定する
ページタイトルを決める際にも、わかりやすさを意識しましょう。タイトルから、コンテンツの内容が容易に理解できるよう考えるのがポイントです。また長すぎるタイトルは検索結果で見切れてしまうため、なるべく短めにしましょう。28〜32文字程度がおすすめです。
7.リンクには遷移先がわかりやすいテキストを設定する
Webページにリンクを設定する場合、遷移先がわかりやすいテキストを設定しましょう。たとえば、リンクボタンのテキストが「ここをクリック」だと、音声読み上げソフトを頼りにしている人にとっては遷移先がわかりません。
「サービス名+公式サイト」「商品名+公式サイト」などのようにテキストだけで理解できるようなリンク名を設定しましょう。
まとめ
Webアクセシビリティに配慮したWebサイト作成は、面倒に思うこともあるかもしれません。しかし、多くの人にとって利用しやすいWebサイトは、本来の目的である正しい情報の伝達や、認知・広報活動に役立ちます。一つひとつは難しくありませんので、できる部分から少しずつ改善していきましょう。
\ぜひ投票お願いします/
株式会社ウイネット
ウイナレッジを運営している出版社。
全国の専門学校、大学、職業訓練校、PCスクール等教育機関向けに教材を制作・販売しています。